
Here are more samples, in which TextureFnoob transforms a given image instead of working from first principles.











These images are all created from first principles, which is to say from atomic functions, constants, and color maps. In no case did I paste images together or perform sequential editing actions, such as one might do in Photoshop. All the images are generated as-is.
Here are some explanations. In each case I list the controls which went into the pattern. Remember that each control is an actual little slider widget; you can drag the slider back and forth, and watch the image change dynamically. (I don't list the colormap controls, although of course all the colors are also fully controllable.)
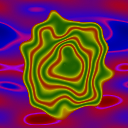
Controls: number of rings, marble wiggliness.
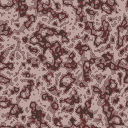
Controls: splotch size and number of rings.
Controls: overall wiggliness.
Controls: number and whirliness of spirals.
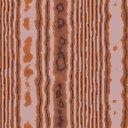
Controls: stripe size, how much the stripe size change, how frequently the stripe size changes.
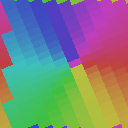
Controls: tile size, tile rotation, color wheel brightness.
Controls: spiral whirliness, position of pattern.
Controls: Julia origin point, position and scaling of image.
Controls: diamond size and ratio, how much diamond pattern shows through, plus the usual marble controls.
Controls: cloud detail and density.
Controls: edge bevel width, stripe rotation, stripe width, marble wiggliness.

Here are
more samples,
in which TextureFnoob transforms a given image instead of working
from first principles.