This is an introduction to Seltani. It’s tidied-up version of a talk I gave at Mysterium in early August of 2013.
Faithful readers have already seen my introduction to Seltani back in July. This post has some overlap with that, but it goes on with a demo of the game and Age-building interface. With slides!
Video of the original talk is posted on Youtube. Warning: I say “um” a lot.
History
I’m an old-school interactive fiction guy. I’ve spent a lot of time creating text adventures in the Zork tradition.

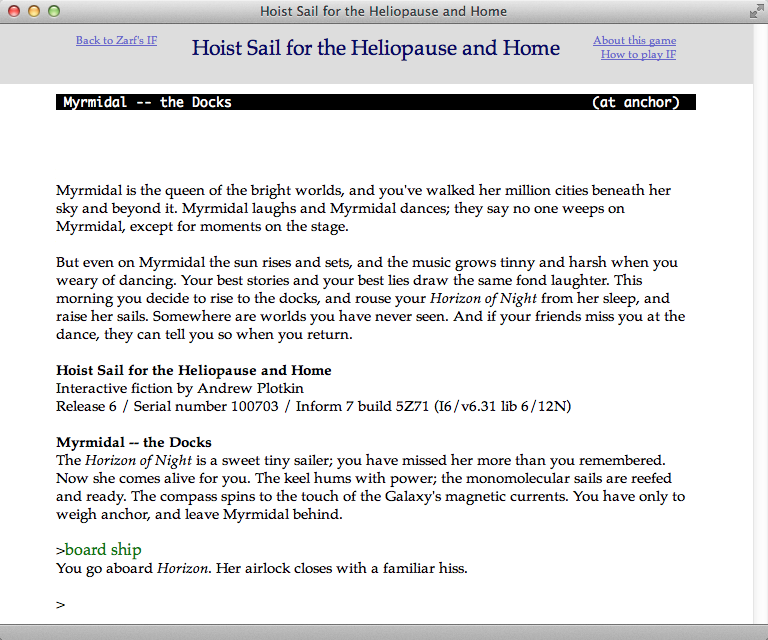
Heliopause is a game that I wrote a few years ago. This is parser-based interactive fiction: the game displays text, you type in a command, and the game responds with more text. These games were a big hit back in the early 80s. Then computer graphics got better and adventure games were overtaken by the tides of history.
(Then in the early 90s, “adventure game” started to mean something else, but we won’t get into that here.)
However, this is not the only kind of text game that’s out there. The early 80s also brought us the “Choose Your Own Adventure” book series. This model gives you a chunk of text, and then a menu of two or three choices, each of which leads to a new chunk of text. This is very easy to implement on a computer. When web browsers got popular in the 90s, HTML choice-games appeared all over the place.

Now, I was never a big fan of the CYOA books; as a kid, I preferred Infocom’s parser-based text adventures. The parser format works better for a deep, explorable environment, with puzzles that you can experiment with and try to think of oddball solutions. That’s what I was into. This doesn’t mean choice-based games are inherently bad, but I think there is a difference between the forms. I have a whole article about this, so I won’t get into it now.
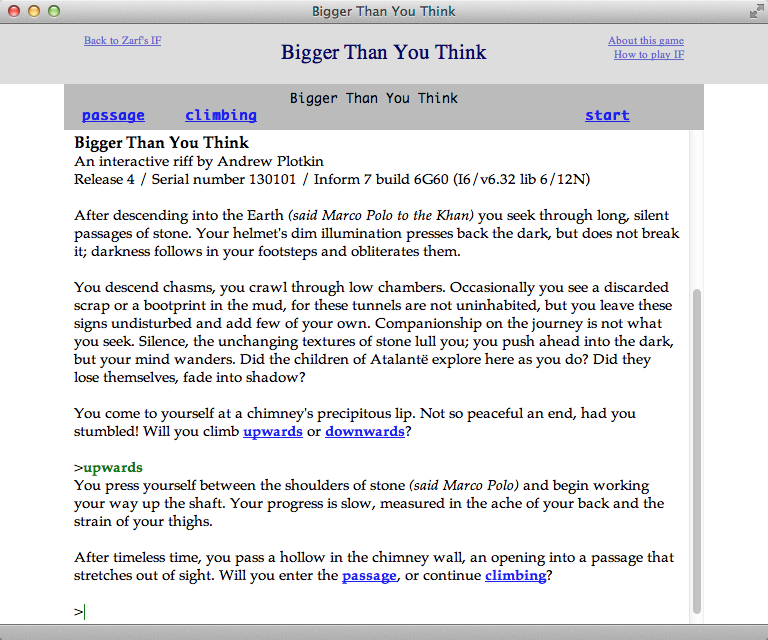
I have experimented a little bit with the choice-based model:

This game looks like my earlier IF game, but you can see that there’s a set of hyperlinks at the bottom. (There’s also a command prompt, but you can play the entire game with the mouse -- that’s what it’s designed for.)
My prejudices aside, parser-based IF is well-known for its steep learning curve. Parser games are tougher for new players to get into than hyperlink games. And they’re harder to construct, as well. I use Inform 7, which is a non-traditional programming language, but it’s still a programming language and it takes some time to learn.
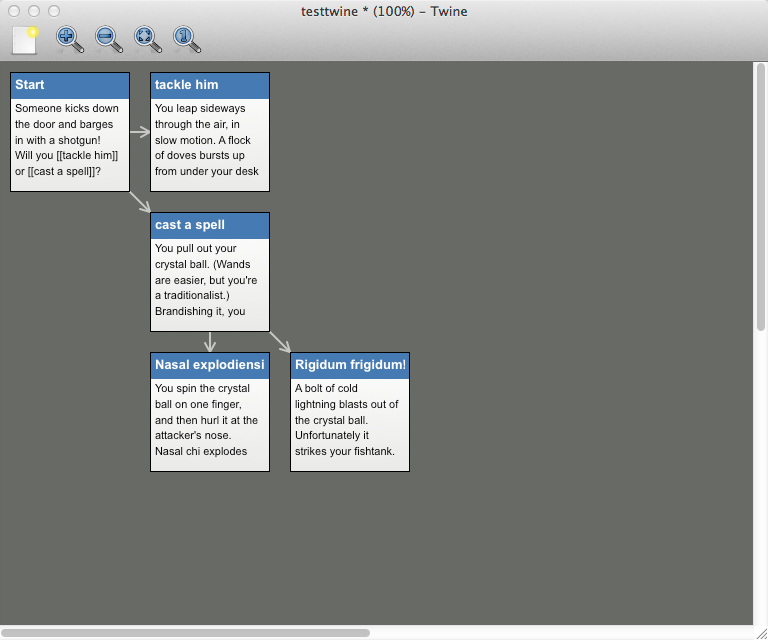
Recently there’s been a lot of activity around Twine, which is a very simple tool for creating choice-based games in HTML (and Javascript). You can’t build Zork in Twine, but it’s very easy to build something, because Twine’s development model is more like wiki-building than programming.

Now I’m going to switch tracks and talk about Myst Online. If you’re not familiar with this, I won’t get into the whole history, but basically the company that published Myst and Riven started working on an MMO exploration/puzzle game set in the same universe. There were years of production problems, funding problems, publisher problems -- it eventually launched in 2007. It didn’t get the players or the content updates they were hoping for, and they cancelled the project after a year. However, the servers are still online; you can try it for free and see what got produced.

Fans are fans, so there’s ongoing work to mod the system and patch in player-built content. This has the company’s blessing, but it’s gone very slowly, because building detailed 3D worlds is hard. The tools are finicky and not well supported, the engine was never meant for public use, and it’s all a big hassle.
However, whenever I looked at the fan forums, I saw people talking about their world-building ideas. And some of these were detailed prose -- good descriptions of locations and puzzles. I thought: what if there were an all-text Myst MMO? People would be able to write descriptions like this and put them directly in the game, because the game would be text descriptions.
I wanted the system to be easy to learn and easy to build in. I wanted it to be multi-player, but text rather than graphical. I wanted it to run in a web browser. I wanted to use a wiki-like construction system with extra programming features, rather than starting with a programming language and adding text features.
Of course, every decision is a compromise. By building an all-text system, I left behind the beautiful 3D graphics of Myst Online. I chose hypertext over the command-line parser, which ruled out Zork-style interactive fiction. I mandated a simple display style, and ruled out the stylistic tricks and wild Javascript hacks that are common in the Twine world.
But the result seemed to embody all the virtues that I was aiming at. I called it Seltani -- a D’ni language word (in the Myst games) meaning “New Writer”.
The Tour
Let us now take a quick tour through Seltani. You can follow along on the server: http://seltani.net/.

The front page is, as you see, a masterpiece of minimalist design. Hit the “Register” button and create an account.

The entreé into the Myst Online world is a bit contentious. The company originally designed their MMO to start with a puzzle sequence, set in “our world” -- an archaeological site in New Mexico. You were supposed to work through that solo, gain access to your “home base” Myst-like world, and then enter the social hub. However, this wound up being too long, solitary, and off-putting for an MMO introduction. So they rearranged it to start in the home base, without any explanation of how you got there.
I’ve chosen a different tack, one frequently suggested by players. You begin in “our world”, but with this very bland setting: an information booth in a nameless shopping mall. Imagine that I’ve rented cheap table space at malls across the world. (If there are no shopping malls near where you live, you’ll have to stretch your imagination.)
When you click the “take booklet” link, the description changes:

The blue booklet is your linking book; it’s represented by the column on the right. (Really I should hide that column until you click the “take booklet” link, but that level of polish isn’t yet in place.)
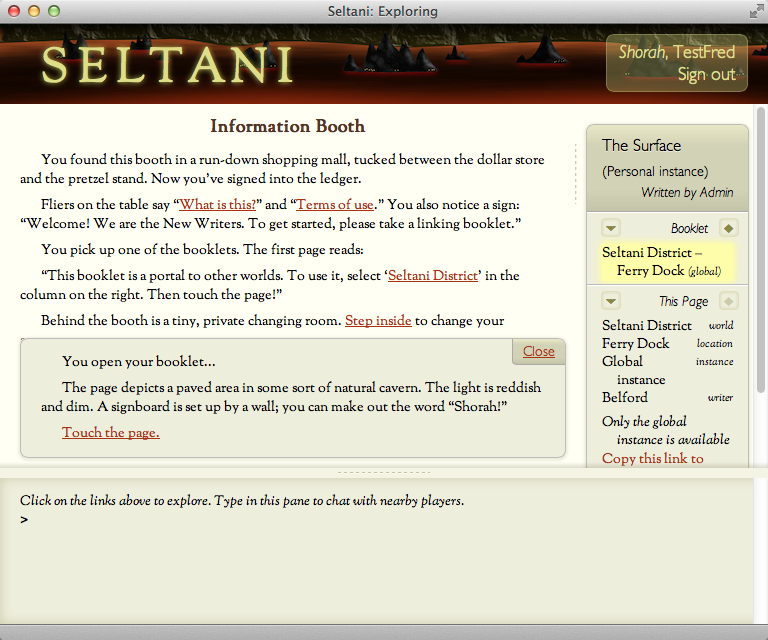
Click the “Seltani District” entry -- the one on the right or the link in the room description, they both work.

The new pane is the “focus”, or close-up pane; it describes whatever you’re currently looking at. Right now that’s the linking book. “Touch the page” to activate it.
After a moment’s pause...

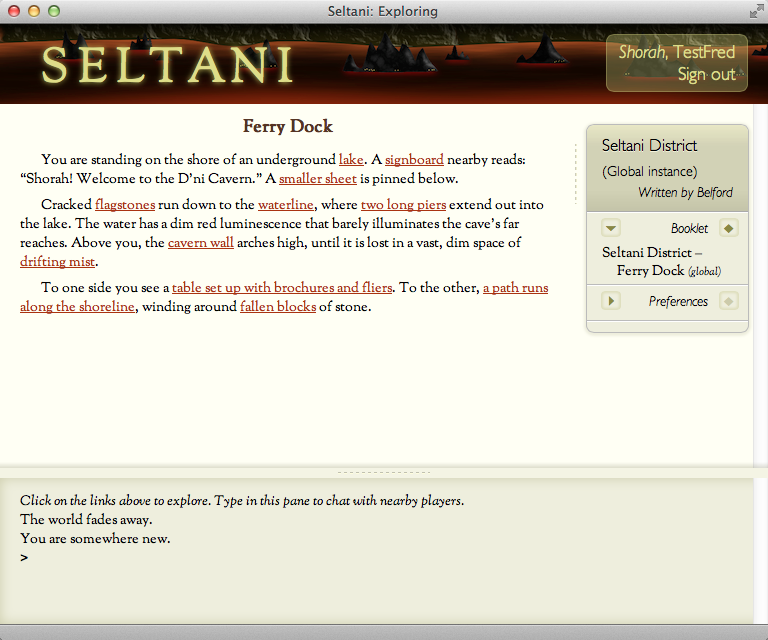
Now we are in the D’ni cavern, the core setting of the Myst Online universe. (Note that this is not a neighborhood covered by the original MMO. I’ve chosen to build all-new areas, so as not to conflict with the company’s vision of their world.)
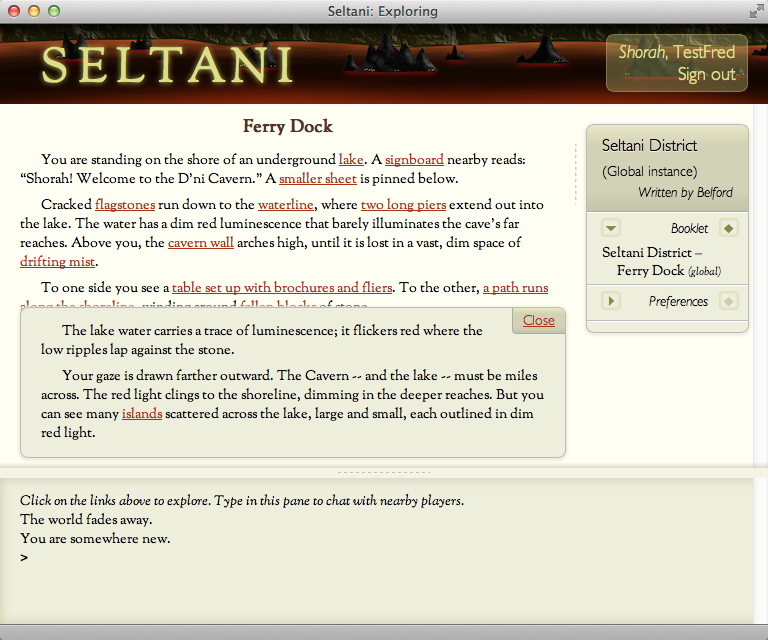
Most of the links in this location are close-up descriptions. Some of these contain further description links, so you can spend some time simply taking in the scenery.

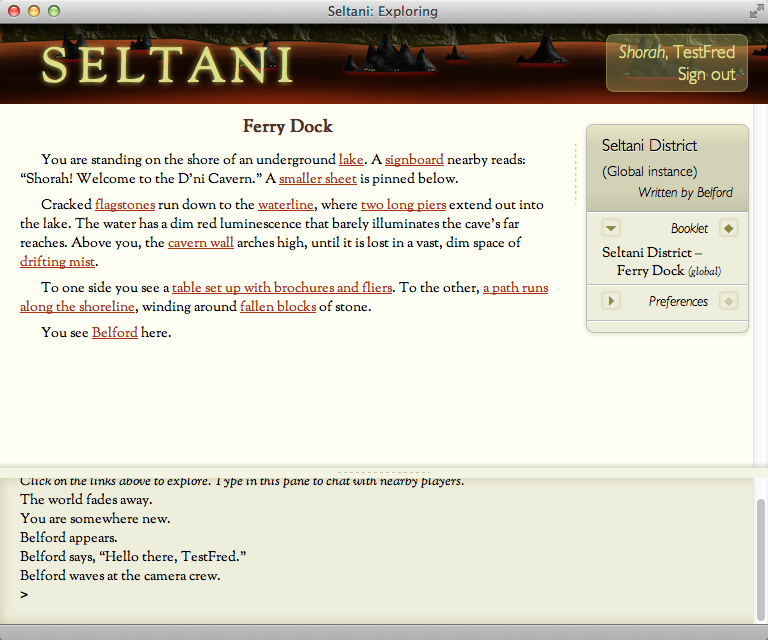
This is a fully multiplayer area, by the way -- as is nearly every location in the game. If someone else linked in from the surface, they’d appear here:

However, Belford is just me on a different user account, so we won’t stop to chat. On with the exploration.
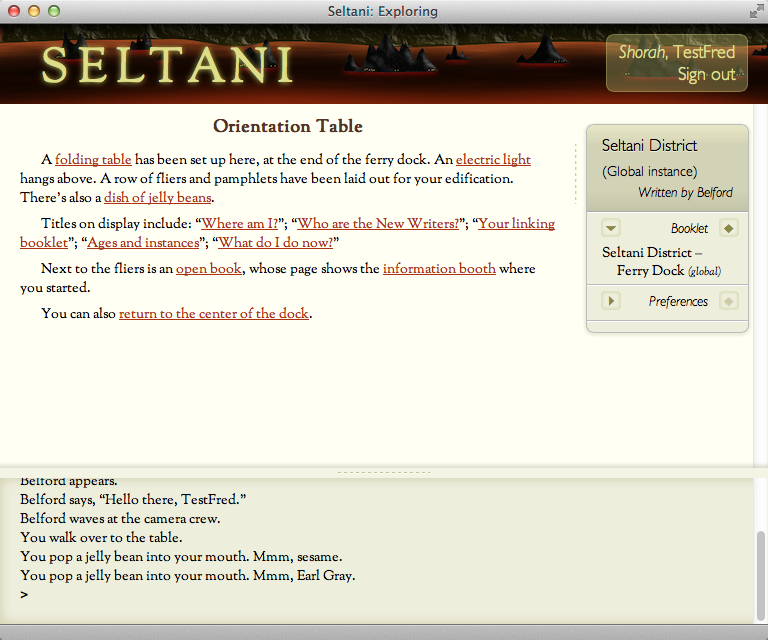
The “table set up with brochures” link is a movement link. When you click it, you move over to that location. (Ideally, movement links would be a different color from description links, but I haven’t worked that out yet.)

The orientation table is the introduction to the Cavern, intended for Myst newcomers. You can run through the pamphlets to get a quick (in-character) history of the Myst Online game. You can also try the candy. The “dish of jelly beans” is a third kind of link, an action link; you’ll see the result displayed in the bottom pane.
The table contains a linking book which returns you to the information booth in your home town. Let’s take that, to demonstrate player customization.
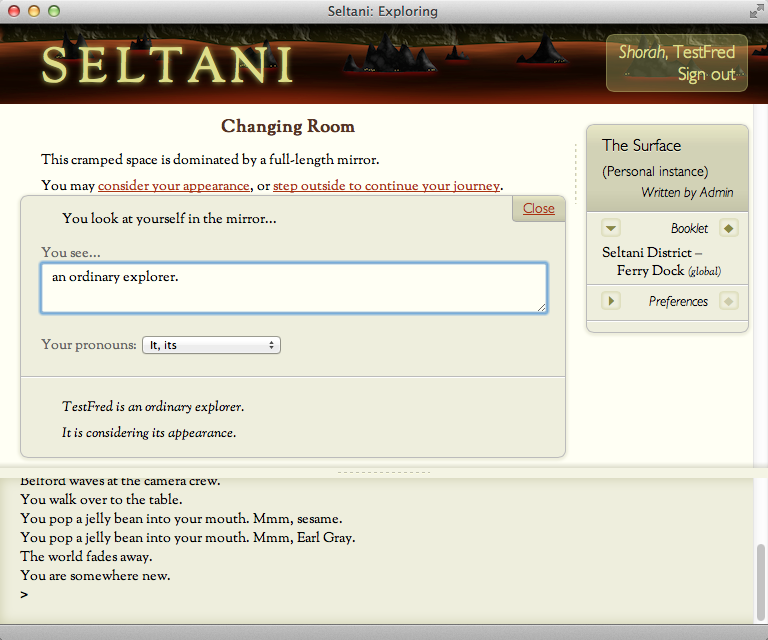
If you follow the “step inside” link in the info booth, you’ll find the changing room. Try “considering your appearance”:

This is the equivalent of the “avatar customization” screen which every MMO has, which is usually an endless assortment of clothing styles, hairdos, and ear shapes. Since we’re all-text, the problem becomes much simpler. Type a description of yourself and you’re done.
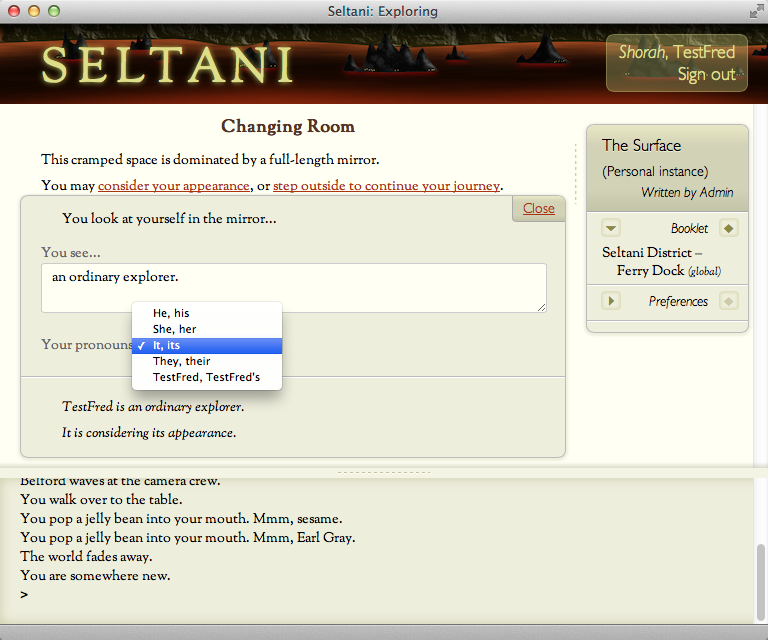
The pronouns are a simple selection:

We bypass the usual quagmire of “male, female, other?” and offer a choice of textual pronouns. The game is only interested in how to display sentences, not in your gender identification. You can even choose to eschew pronouns entirely, at the cost of some awkwardness (“Belford is considering Belford’s appearance.”)
(If there is interest, I may add further options, such as “Zie, zir”. Sadly, the Hellspark option of “She, his” is too complicated to support.)
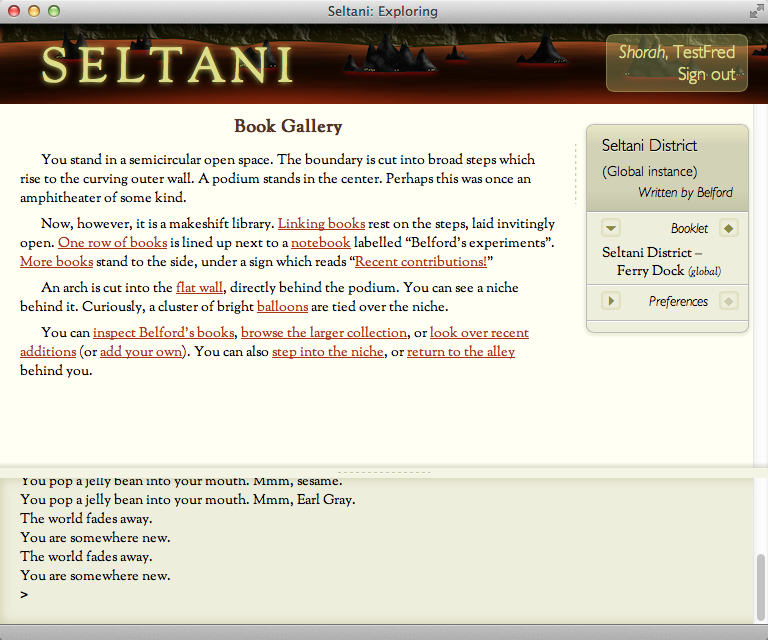
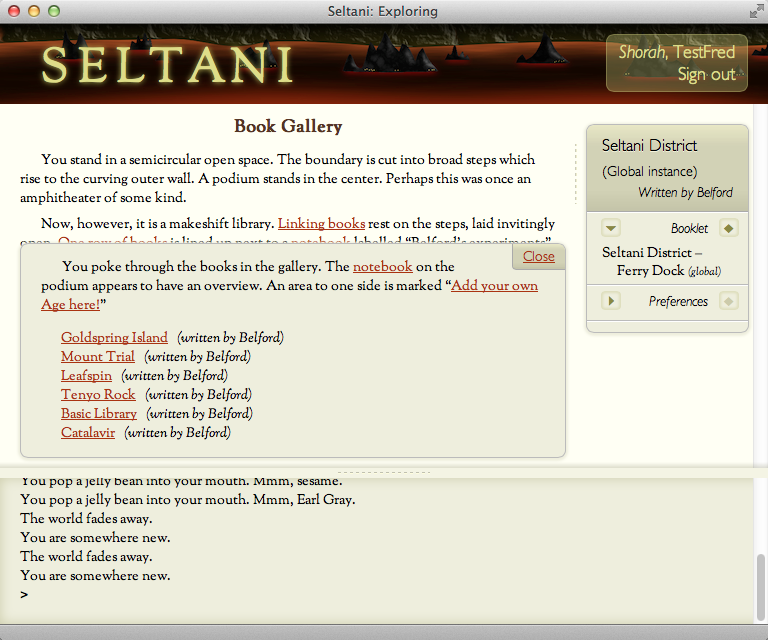
Let’s return to the Cavern. (Remember, the link in the booklet column is always available, no matter where you are.) If you take the path along the shoreline, and then turn right, you’ll find a collection of linking books -- the worlds I’ve created, and the ones contributed by other players.


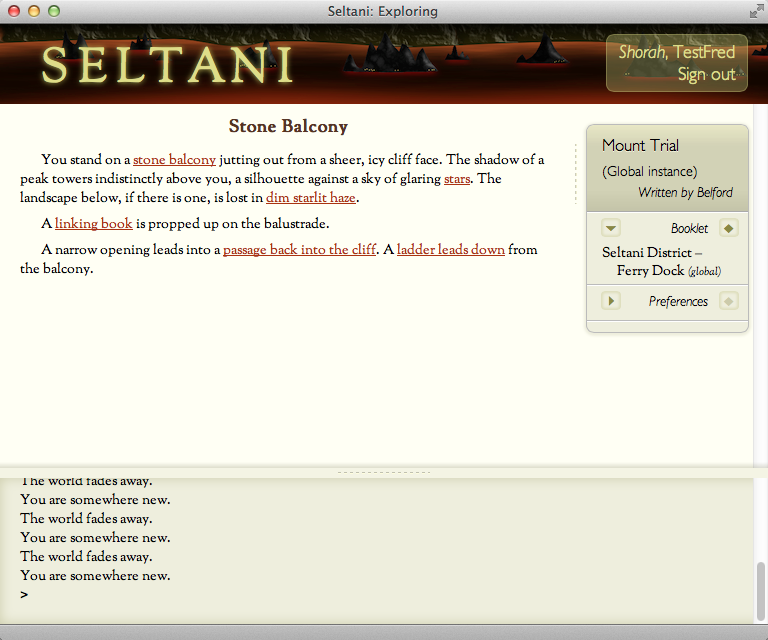
We’ll take a look at Mount Trial, which -- as the name suggests -- was my first demo idea when I originally came up with this system. Select it, and touch the page:

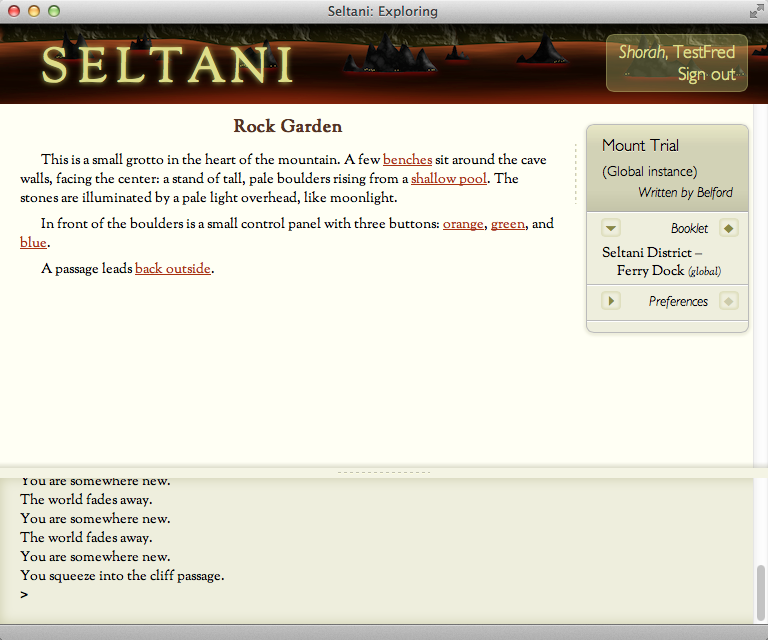
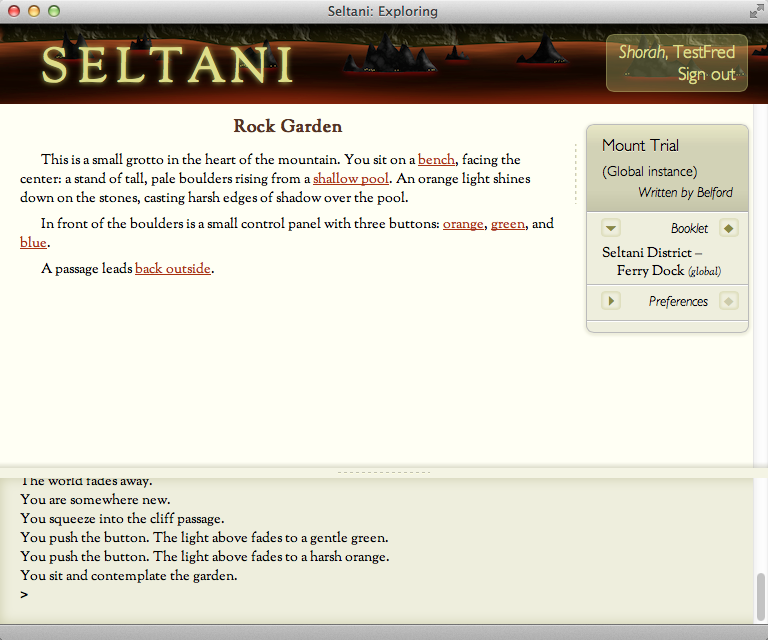
If we head into the passage, we find this cozy scene:

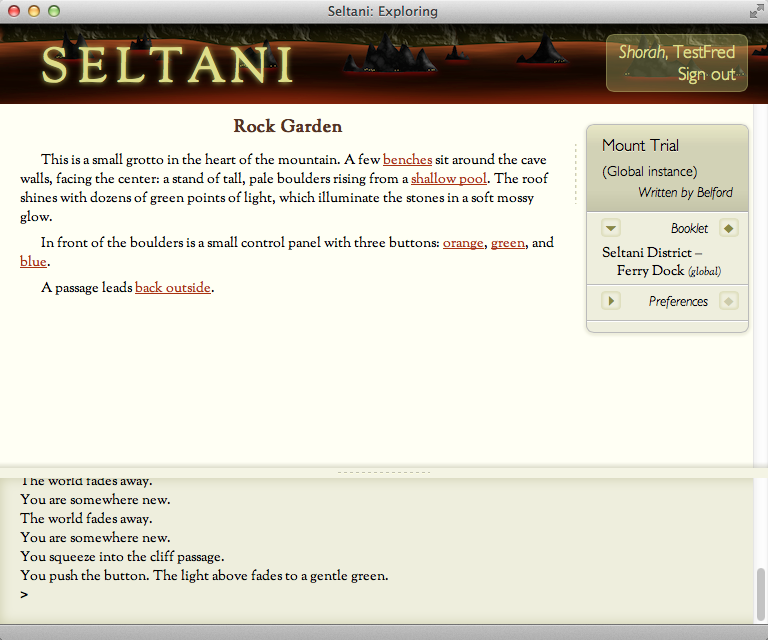
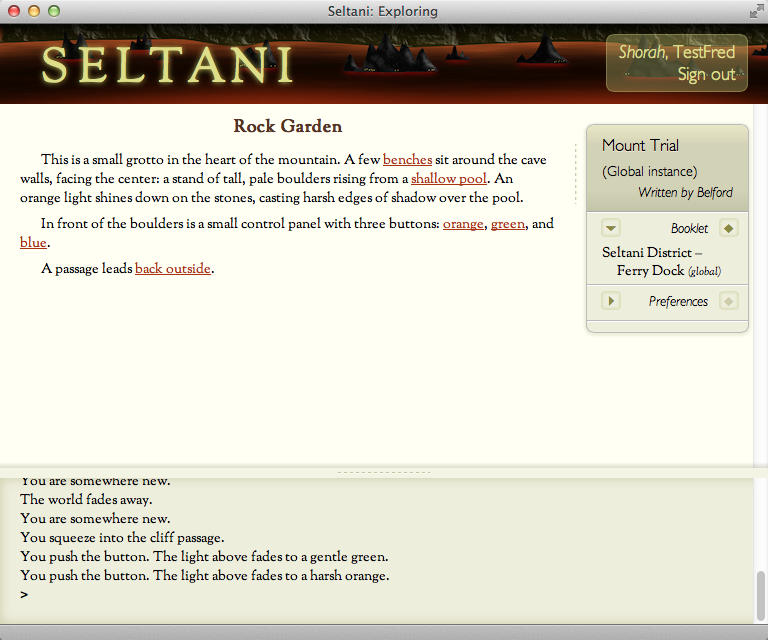
Here’s our first encounter with a mutable room description. (Okay, really the second.) The buttons change the lighting in the garden cave:

And change again:

The lighting color is a property, or state variable, associated with the room. If other players were present, they’d see the colors change as I pushed the buttons.
You can also sit down, which changes the room description in a different way:

Being seated is a property of the player, not of the location. Each player can sit down and stand up independently.
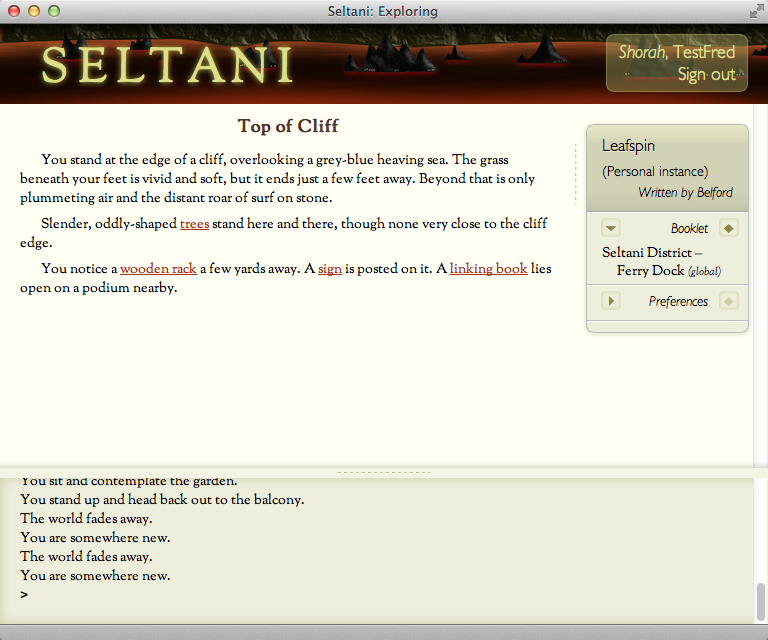
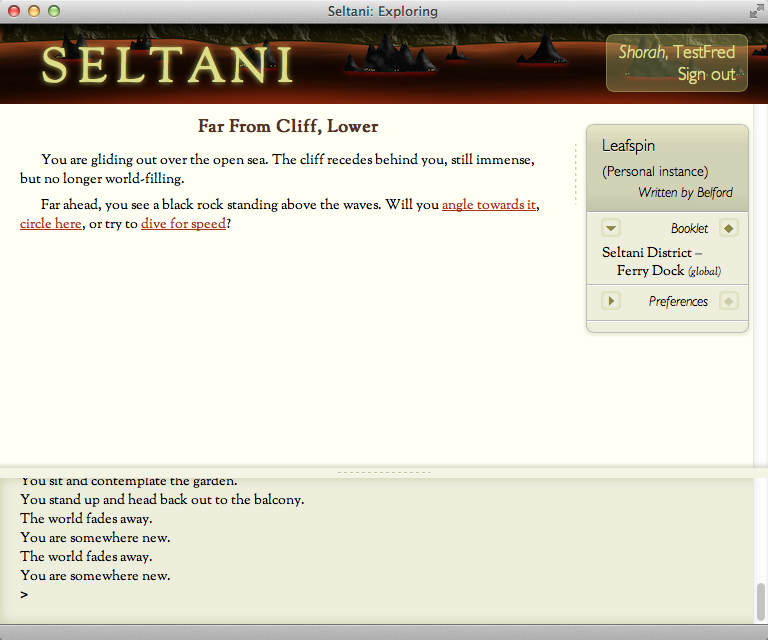
Let’s look at one more world, just to get out in the daylight. Return to the Cavern district -- either using the linking book on the balcony, or the one you carry with you. Then try the link labelled “Leafspin”.

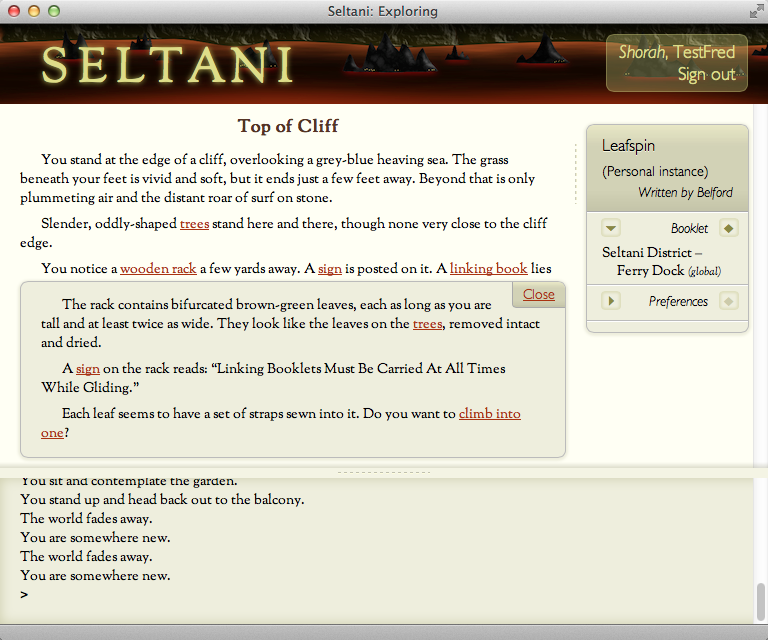
The sign reads “Linking Booklets Must Be Carried At All Times While Gliding,” which is provocative. If you look at the wooden rack, you’ll find:

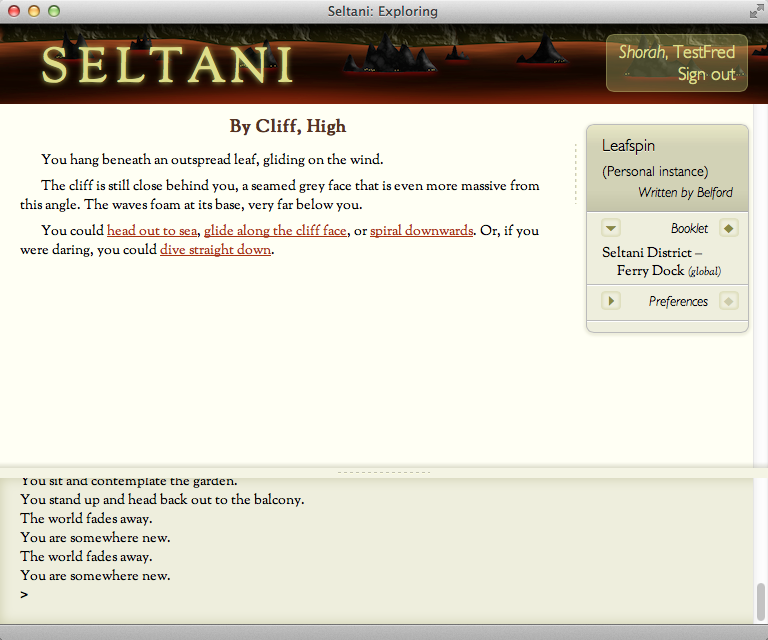
Climb into a leaf, and you’ll find a new link -- the ability to leap off the cliff.

You have many options here; feel free to explore.

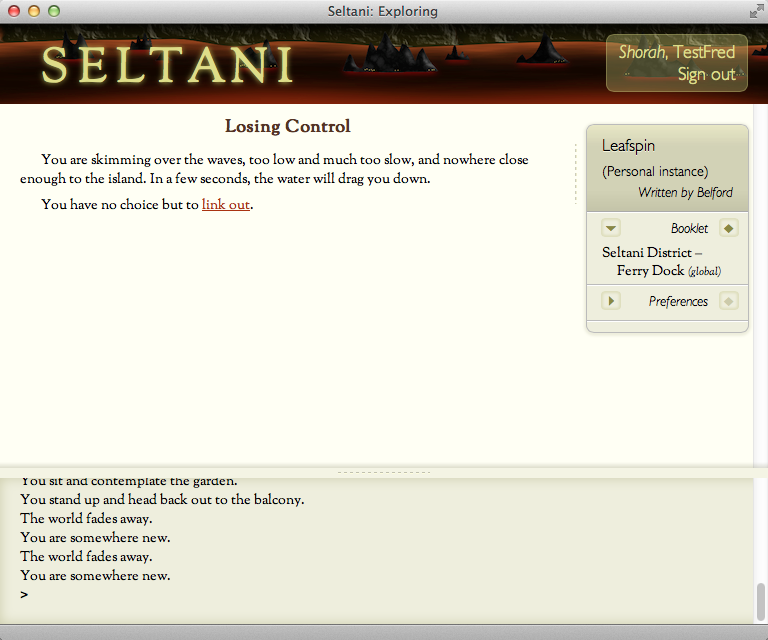
But if you’re new at this, you’ll probably wind up in trouble.

That’s why it’s a good idea to keep your linking booklet handy.
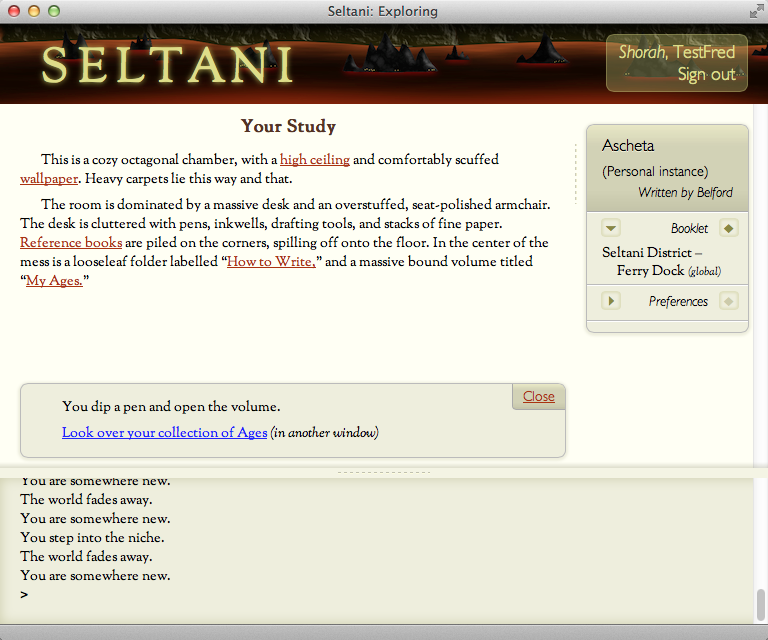
One more trip to the book gallery. This time, step into the niche behind the podium. The linking book here takes you to Ascheta:

Here is where you’ll find the instructions on creating new worlds.
Building a World

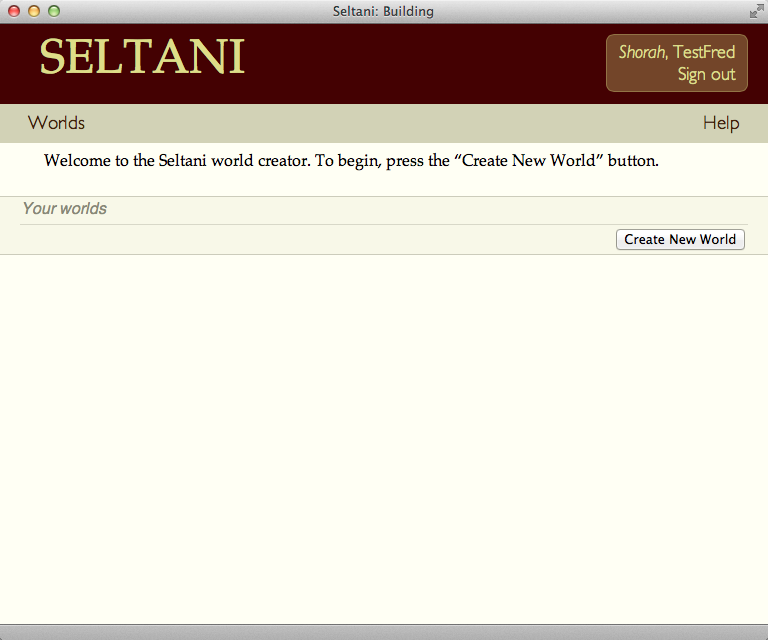
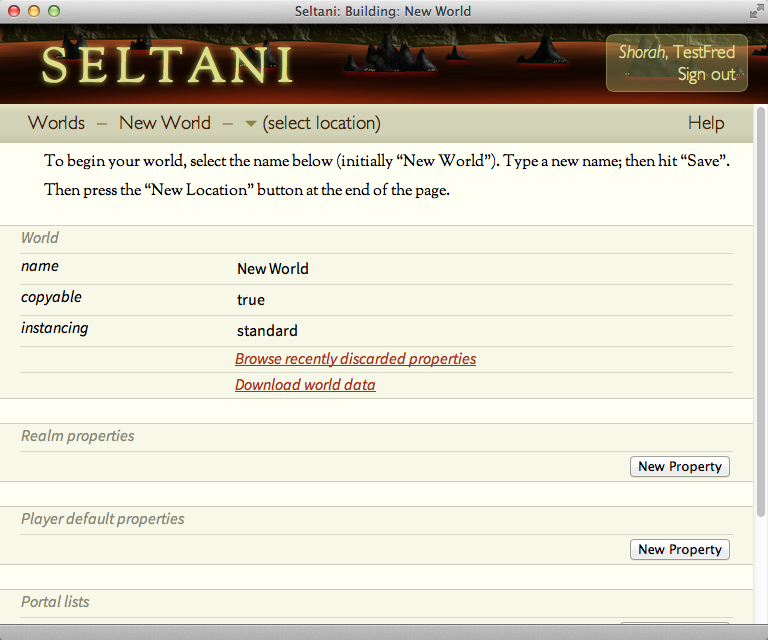
When you select the “your collection of Ages” link, a new window (or tab) opens, displaying Seltani’s world-building interface.
As it says, you begin a new world by pressing the button. (And then confirming the choice.)

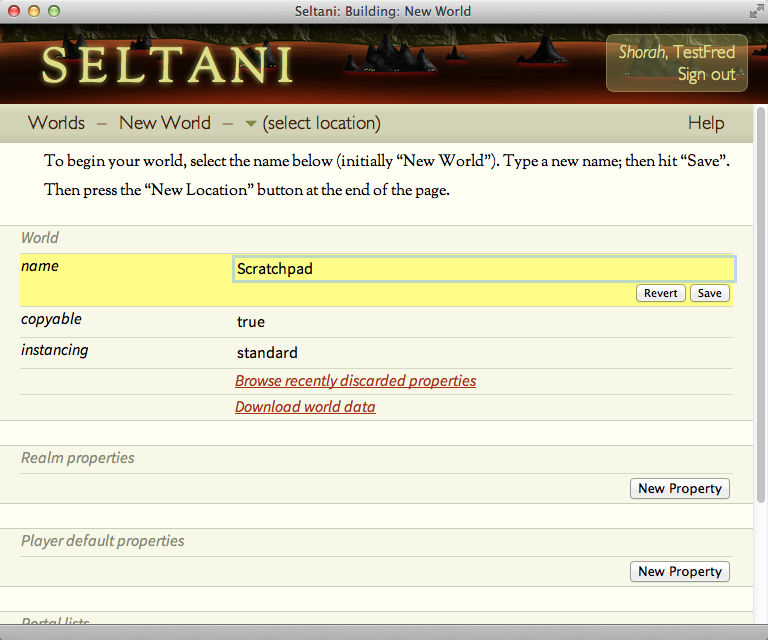
We’ll call this world “Scratchpad”. Select the world name and type that in:

Hit the “Save” button to complete the edit.
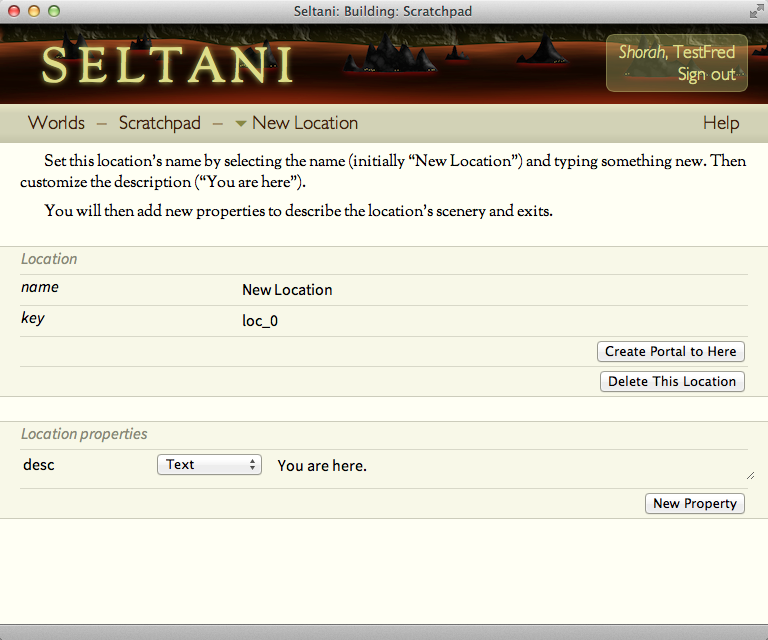
This page lets you add many sorts of attributes to the world, but the most important is a location. Scroll down to the bottom of the page, and hit the “New Location” button.

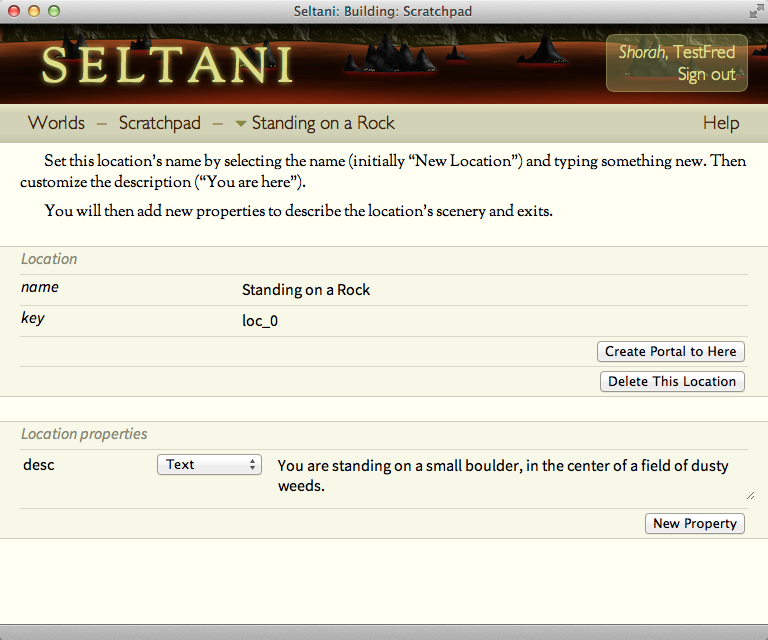
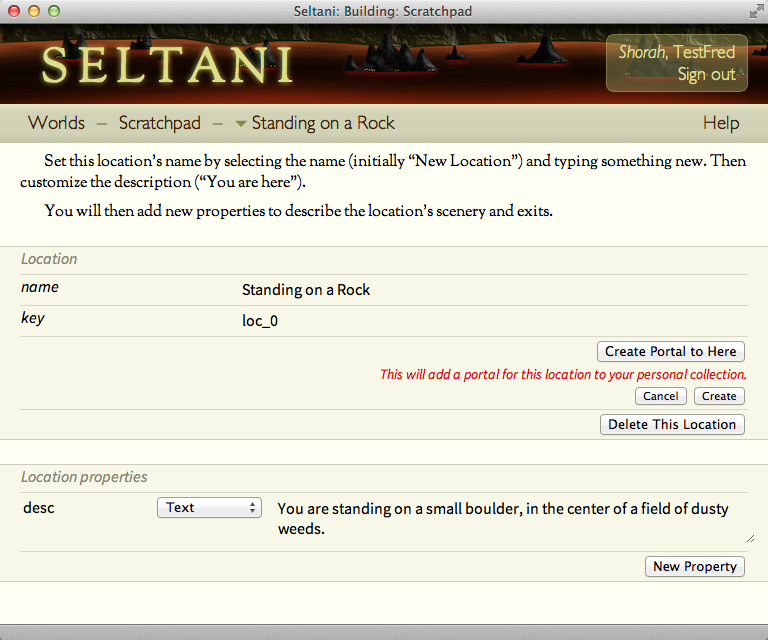
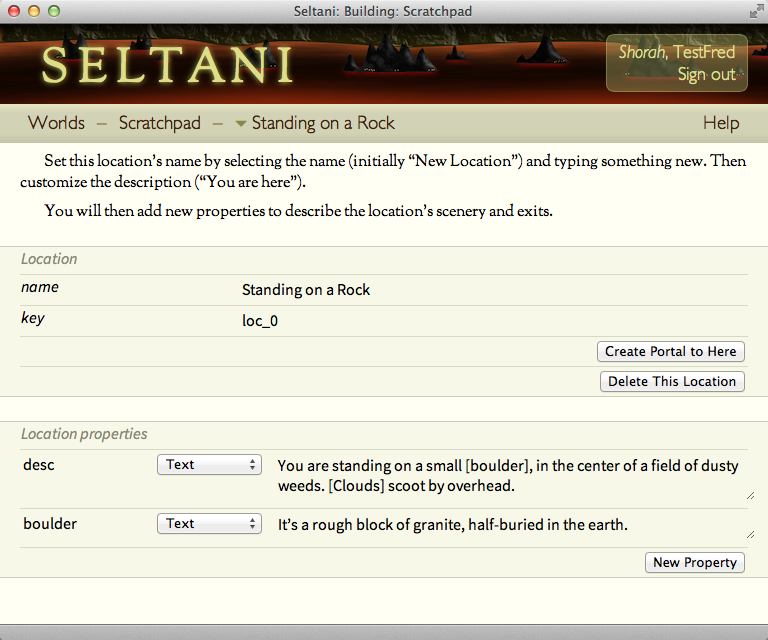
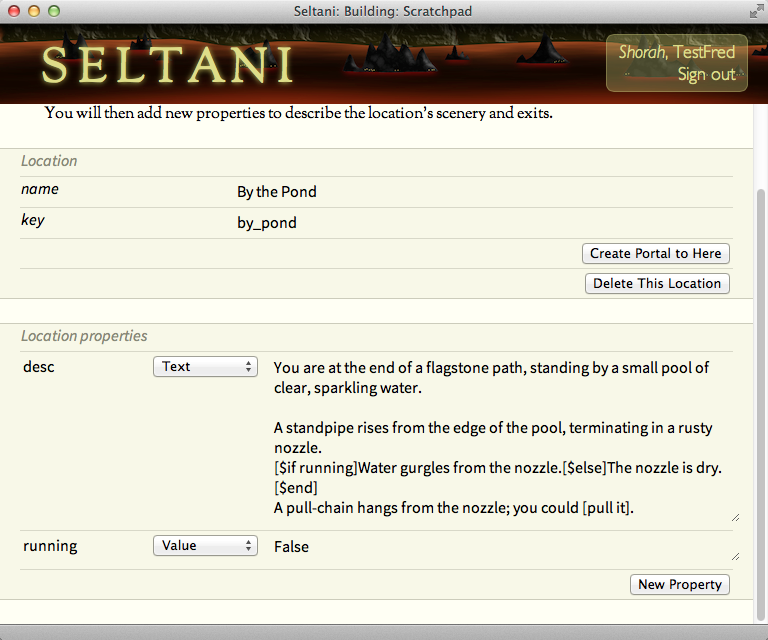
This page describes a single location in the world. Fill in the name, and then the description (the “You are here” field).
(Notice that the menu bar lets you return to the initial catalog of your worlds, the Scratchpad world overview, or any of the locations you’ve created.)

Simply by doing this, we’ve created a playable Age. To visit it, we need one more step. Press the “Create Portal” button, and confirm.

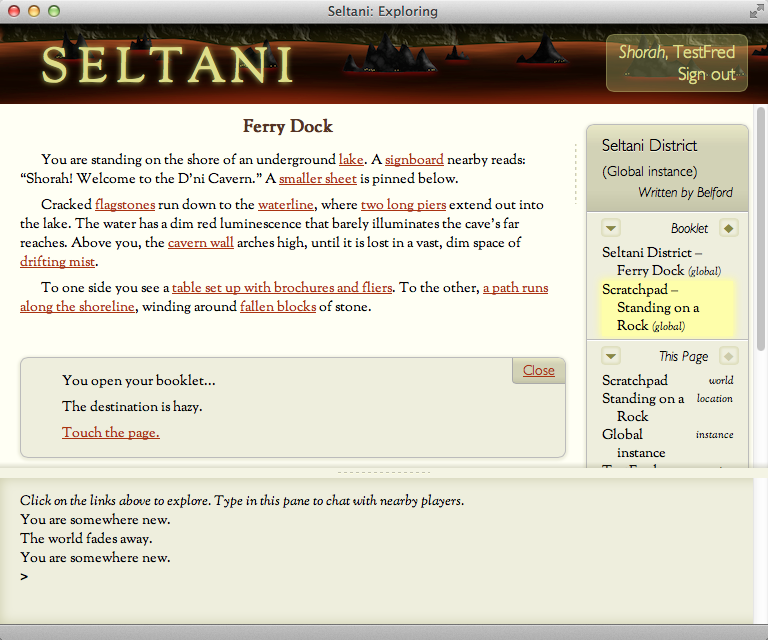
This adds a link to your linking booklet, in the game. If you switch back to that window, you’ll see the link to Scratchpad is now available. (There’s no view of the link destination, but we can fix that later.)

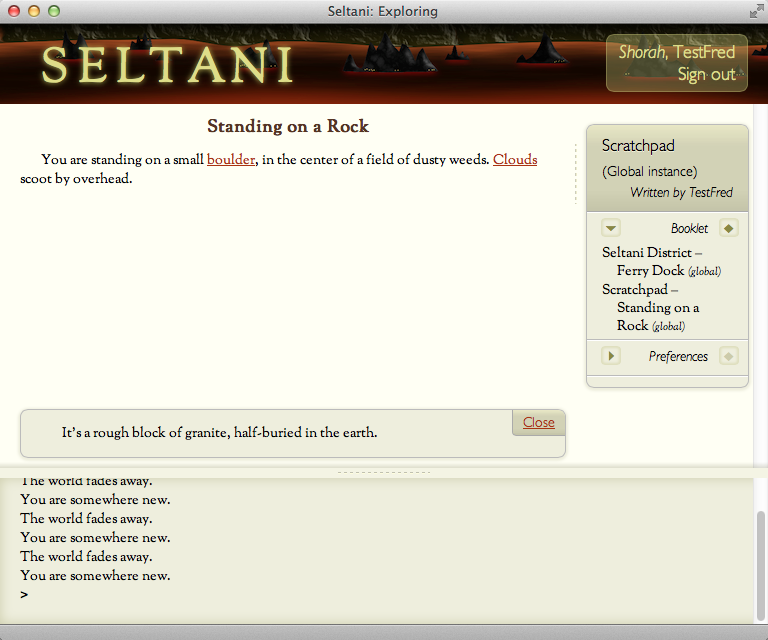
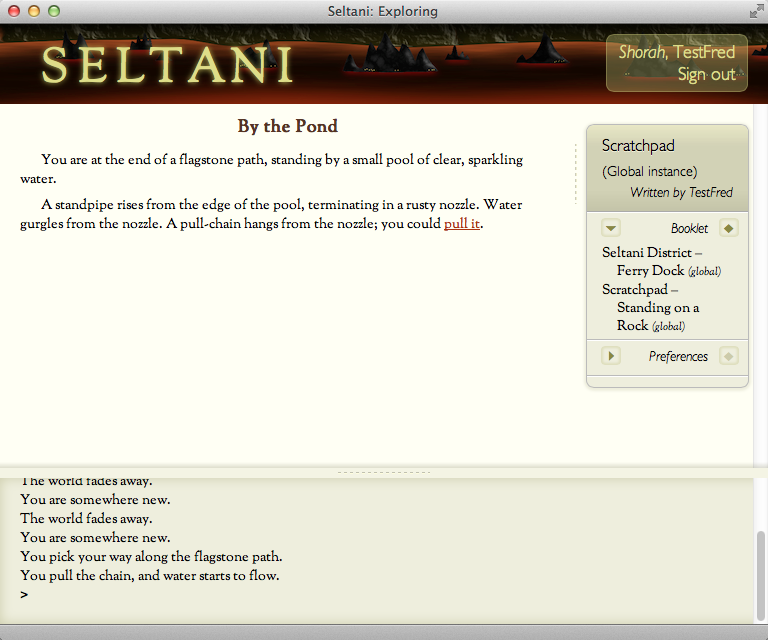
When we select this...

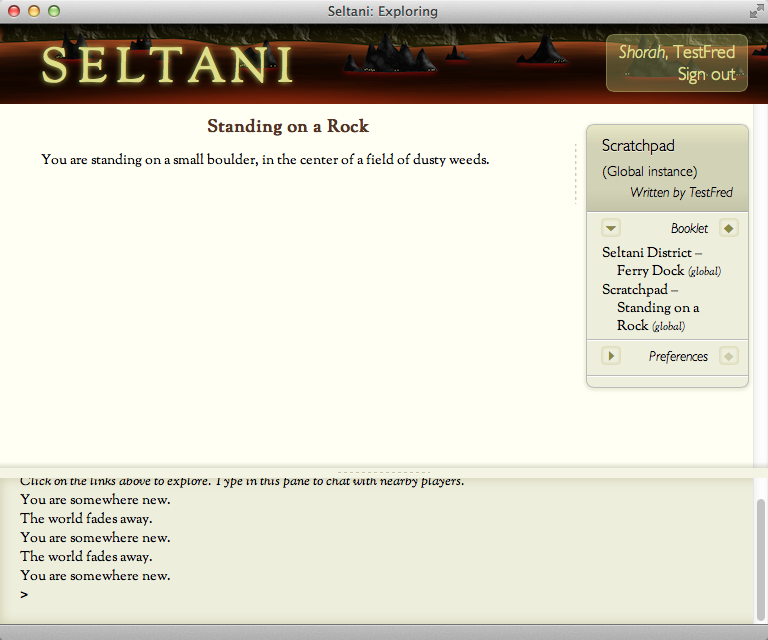
Presto! New world.
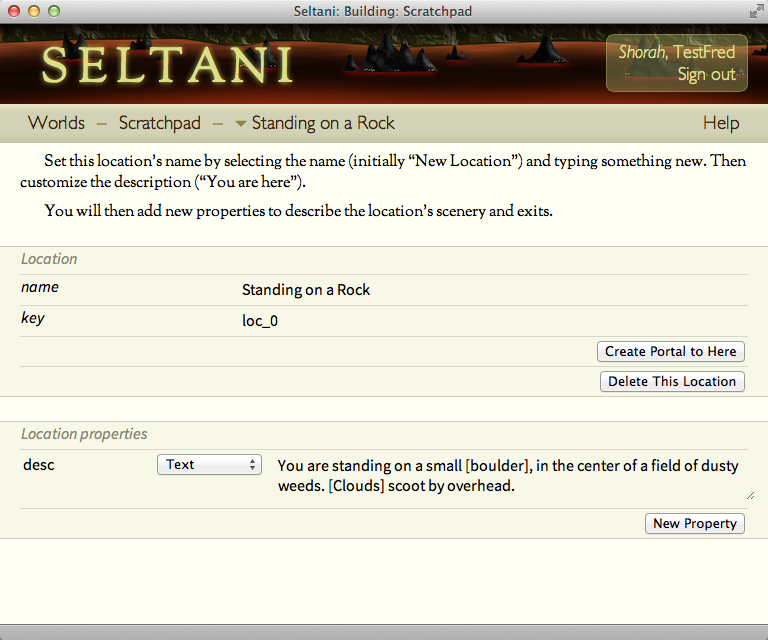
You’ll want to add detail. As I said initially, this is a wiki-like system. In the location description, text in square brackets appears as a link:

The game window changes immediately to reflect this. However, the link doesn’t do anything yet. To make it work, we’ll need to add a new property.
A world is made of locations, and a location is made of properties. The room started out with a “desc” property, which is a special case -- it’s always displayed as the room description. Other properties can be named anything we want. In this case, we’ll need a “boulder” property to match the link.

Now, when we click on the link, the close-up description appears.

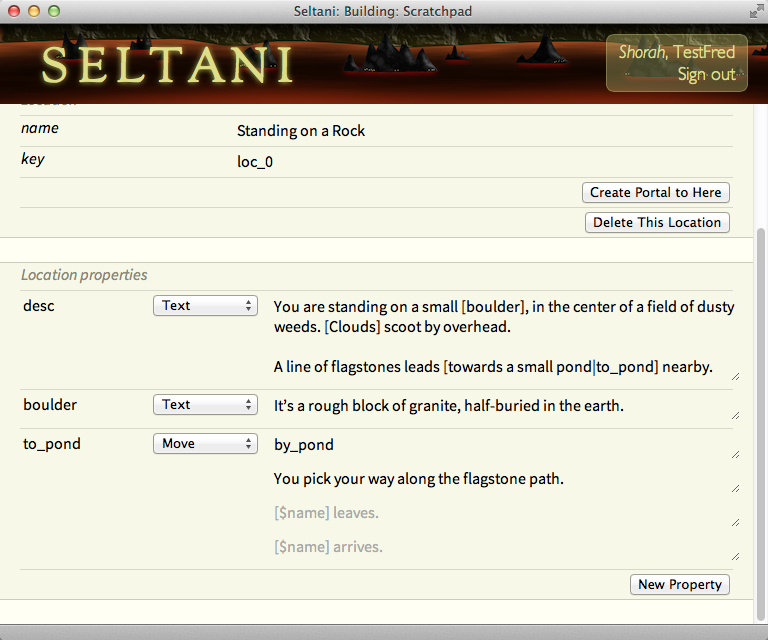
What about actions? The simplest action is moving from one location to another. We’ll add a path:

The “Move” property defines an exit. We’ve added it to the room description -- that will appear as another link. The link is written as [towards a small pond|to_pond]; this notation lets us separately specify the visible text of the link and the target property.
In the “to_pond” property itself, the first line is the short name of the destination room. The second line is a message that will appear (in the event pane) when the player follows the path.
(The third and fourth lines are messages that will appear to other players as the moving player moves away or towards them. These are optional; if you don’t fill anything in, the system will display a generic “X leaves” and “X arrives”.)
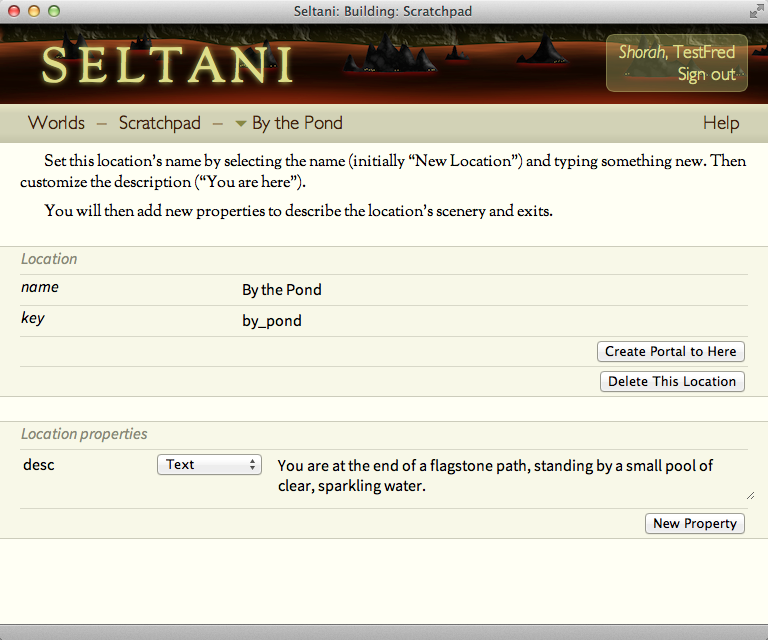
Of course, this is useless until we create a “by_pond” location. We’ll do that quickly:

If you try this in the game, you’ll find that you’re stuck at the pond. Move properties are one-way. Adding a return exit is easy, but I’ll leave that as an exercise.
Let’s add one more feature: a device which can be switched on and off.

The “[$if ...] [$else] [$end]” tags mark conditional text. This will appear one way when the “running” property is True, and the other way when it’s False. “running” is a property just like any other, except that it’s a simple value rather than a block of text or an exit.
(True and False are capitalized because we’re using Python syntax. A value property can contain booleans, integers, floats, strings, lists, or dictionaries -- most of the basic Python types.)
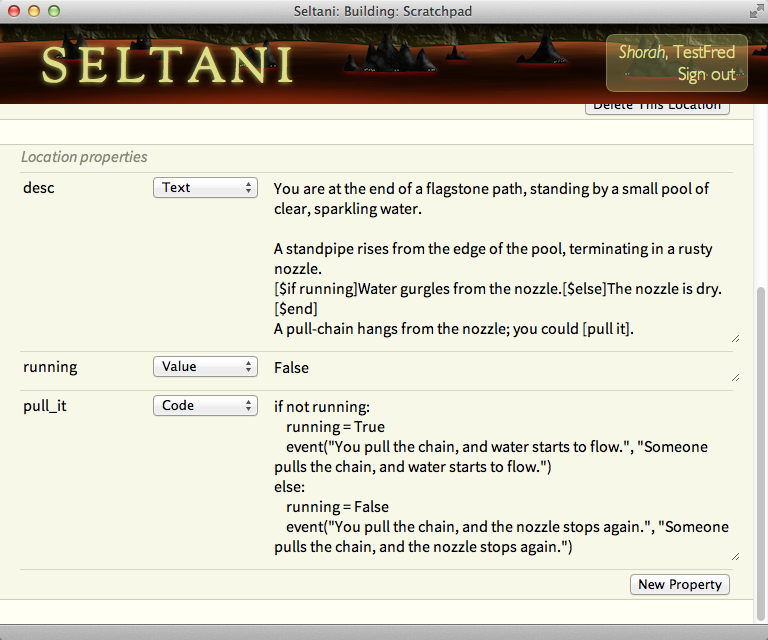
For the action itself, we add a “Code” property:

Again, this is Python syntax. (The language isn’t exactly Python, but I won’t get into the differences here.) The event() function displays an event message -- or rather two messages: one for the player who pulled the chain, and another to everyone else in the same location. As for the the “running” property itself, it’s assigned in the obvious way.

There’s a bit of complexity that I’m glossing over, here. When you pull the chain in the game, you won’t see the “running” property change in the build interface. That’s because the world definition is immutable -- it is defined entirely by you, the world creator. When a player acts in the world (even if it’s you!), it only affects an instance of the world. This may be a personal instance or a shared one, but either way, it’s just a slice of reality that was copied from your world definition.
Of course there’s much more we can build into an Age. But this should give you an idea how the system works. For a detailed Age-building tutorial, see the Seltani wiki.
A Word About Shared Environments
Allow me a short digression about how Seltani’s worlds are described. This may seem like nitpickery, but I hope it will help illustrate the thinking that’s gone into the system.
Most of the areas we’ve seen are static physical environments. A “location” is a room, or an outdoor area about the size of a room. Nothing much happens unless a player takes action.
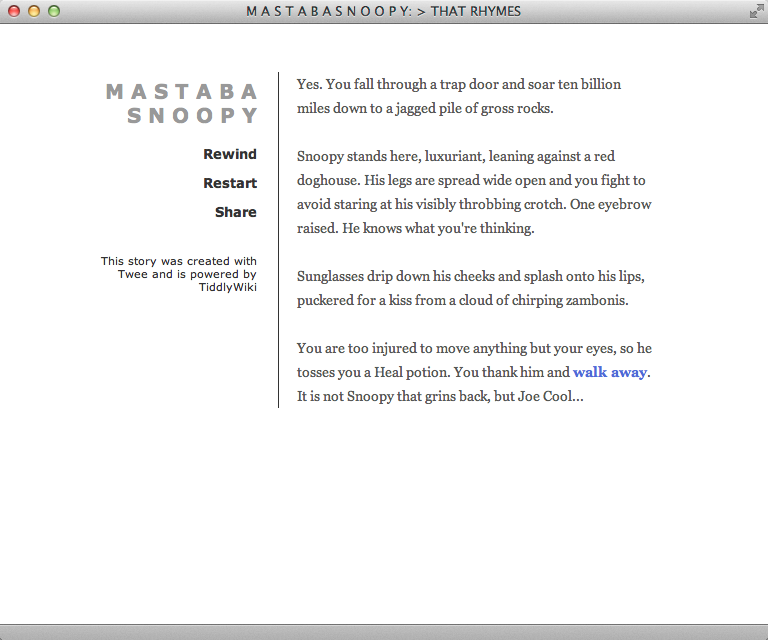
But if we go back to Twine games, we find a much more radical notion of “location”. A screen in a Twine game may not describe a location at all; it may describe an action, or a period of time, or a chapter of a story. Allow me to quote from an early Twine work, Mastaba Snoopy by gods17:

This is text and it contains a hyperlink, but it’s not much like a room description.
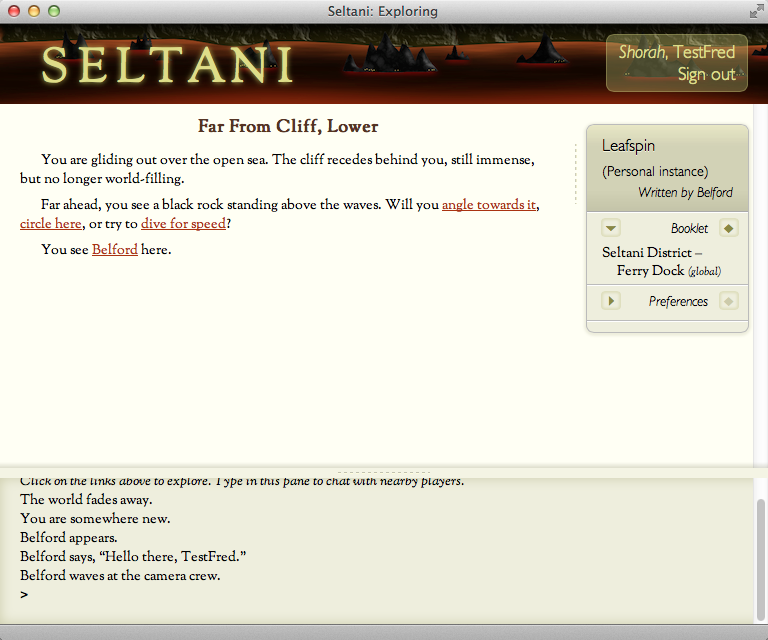
Could a Seltani world be constructed with text like this? Clearly it’s possible. In fact, we’ve already seen an example: the hang-gliding in Leafspin! A “location” in Leafspin is dynamic: you’re soaring through the air. The “exits” are actions you take, and you’re going to take an action right now. (You might walk away from your computer for several minutes, but you don’t imagine that your hang-glider is stuck in mid-air. You presume that the game is paused.)
However, in a shared environment, this illusion breaks down. When several players inhabit a location, the physicality is grounded. No matter what the text says, you’re now a bunch of people standing around having a conversation. Time becomes real time, because you’re chatting with real people. Space is as far as you can comfortably see and speak.
Try to imagine Leafspin with other players:

This makes no sense. And the Mastaba Snoopy example would be worse; you’d be falling ten billion miles, walking away, and having a conversation all at the same time. How can we limit this kind of anti-immersion, while still allowing freeform story ideas?
To untangle this, we have the notion of a world’s instancing model. Most Seltani Ages permit both shared exploration (a public global instance) and private exploration (each player has a personal instance, which is solitary unless they invite others).
However, when you design a world, you can mark it as solo. Leafspin is such a world. A solo world only has personal instances, and there are no invitations; you always explore alone. This allows the author to use any sort of narrative pyrotechnics without upsetting the illusion of the shared areas.
(A world can also be marked as shared, in which case there are no personal instances -- everybody explores the same shared global instance. I’m not sure this is ever required, but I included it for symmetry. The initial Seltani District is a shared world, mostly because I didn’t want to confuse newcomers with options on their very first linking book.)
Conclusion
Seltani is an ongoing experiment. I started planning it in March 2012, started coding it in May, and opened up the first playable test in June. As of August, many players have tried it out (I see some 150 accounts created). I’ve released a dozen Ages; visitors have created roughly thirty more, of which a dozen are publicly accessible.
Naturally, I have an overflowing list of features that Seltani needs before it is truly the system I’ve envisioned. I have no idea how long it will take to get them all in -- I do, after all, have other games to work on. But it is usable today.
Where is the project going? At this point, I have hopes rather than expectations. I hope that more Myst fans will be drawn to Seltani, and that we’ll see an ongoing stream of original creations. I hope that we see so many Ages that I can’t organize it all, so that other players take on “maintainer” and “messenger” roles in hosting collections of Ages. I hope that Seltani will be popular enough to be a social hub, with players always online chatting with each other.
It may be that this technology has a future beyond the Myst mythos. If you download the source code (hosted on Github), you’ll find that it uses a generic style. The game code refers to “worlds” rather than “Ages”, “portals” rather than “linking books”, and so on. The Seltani server has been customized with a Myst look and feel, but one could set up a server with a Harry Potter theme, or Stargate, or anything else you might imagine.
At root, Seltani (and the server technology behind it) is a new approach to online multiplayer worldbuilding. You might consider it multiplayer choice-based IF, or the love-child of a wiki and a text MUD. Whatever happens, I am satisfied that I have built something interesting.
Last updated August 20, 2013.